みんなー!うしるだよー☆
今回は、独自ドメインで設定されたはてなブログをHTTPS(SLL)化する手順を教えちゃうよ!
httpsとは?
httpsは、SSLを利用したhttp通信のことで、SSLによって通信を暗号化に通信をする為のWebサーバとWebクライアント(ブラウザ等)用の通信プロトコルです。
ちなみに、最近話題になっていて、はてなブログでも2018年6月11日に独自ドメインまで対応になった「常時SSL化」というのは、常にSSL接続(https)でWebページ閲覧してもらう方法のことです。
詳しくは下記サイトを参照してください。
つまり、シャルたんの個人情報をHENTAIから守る技術ってことだよ!!
https化の設定方法
https化は以下の手順で行います。
- はてなブログの管理画面から「http⇒https」の設定変更
- CSSコードやhtmlコードの「http://~」の部分を「https://~」に変更
- サーチコンソールの再登録
- Googleアナリティクスの設定変更
※サーチコンソールとGoogleアナリティクスを設定していない方は不要です。
つまり、https化の設定変更は面倒くさいってことだよ!
はてなブログの管理画面からの設定

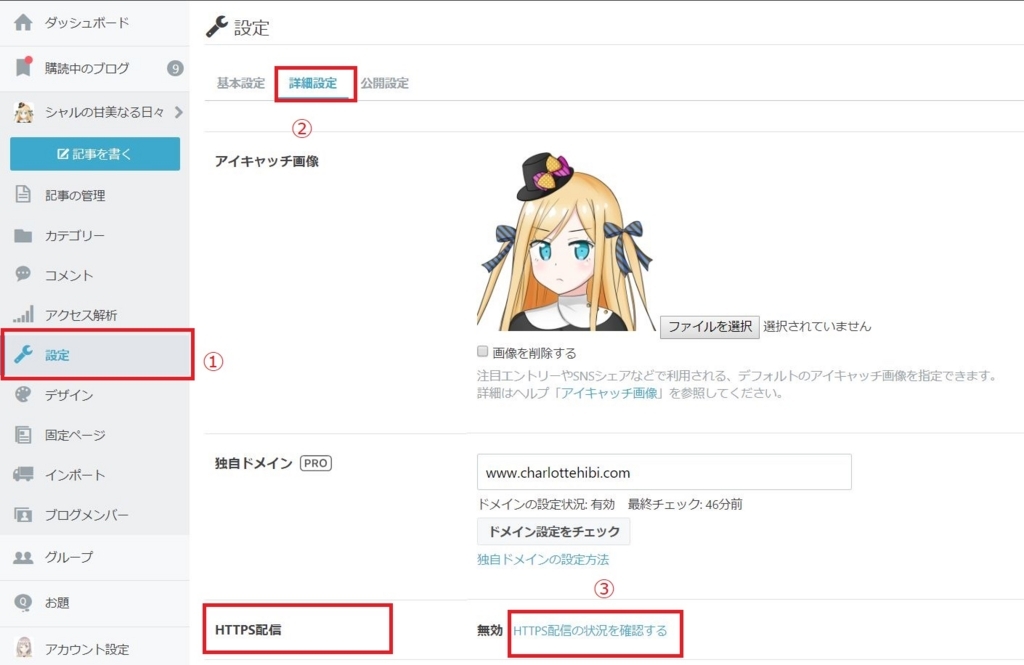
はてなブログの管理画面にアクセスして、「①設定」⇒「②詳細設定」⇒HTTPS配信の「③HTTPS配信状況を確認する」をクリックします。

上記のような画面に遷移するので「変更する」をクリックします。

クリックすると、上記のようなポップアップが表示されるので「OK」をクリックします。

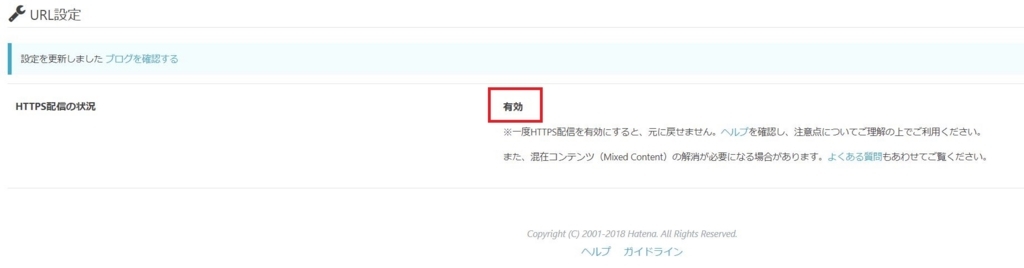
クリックすると上記のような画面に遷移します。
「有効」になっていればHTTPS配信の設定は完了です。
CSSコードやhtmlコードをhttpsに変更
はてなブログの管理画面の設定をしただけでは完了ではありません。
CSSコードやhtmlコードの設定変更があります。
「http://~」から始まる部分を「https://~」への変更が必要です。変更しないと動作しないことがあります。
サブブログでは以下の部分のコードの設定を変更しました。
ブログの設定は人それぞれなので、設定方法は割愛します。
PC版
- タイトル下
- 記事上
- 記事下
- デザインCSS
スマホ版
- タイトル下
- 記事上
- 記事下
サーチコンソール
サーチコンソール(Google Search Console)はURLの設定変更などで対応する方法はないので、https化をする場合、新たにサイトを設定する必要があります。
ですので、再設定の手順を紹介します。

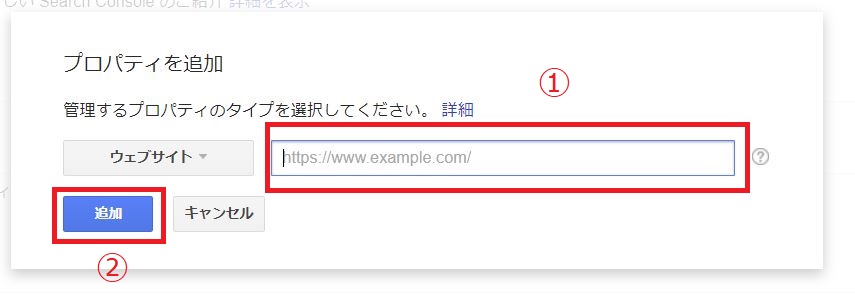
サーチコンソールにアクセスして、右端の「プロパティを追加」をクリックします。

上記のようなポップアップが表示されるので、①ウェブサイト横のテキストボックスに自分のブログのURLを貼り付け 「②追加」をクリックします。

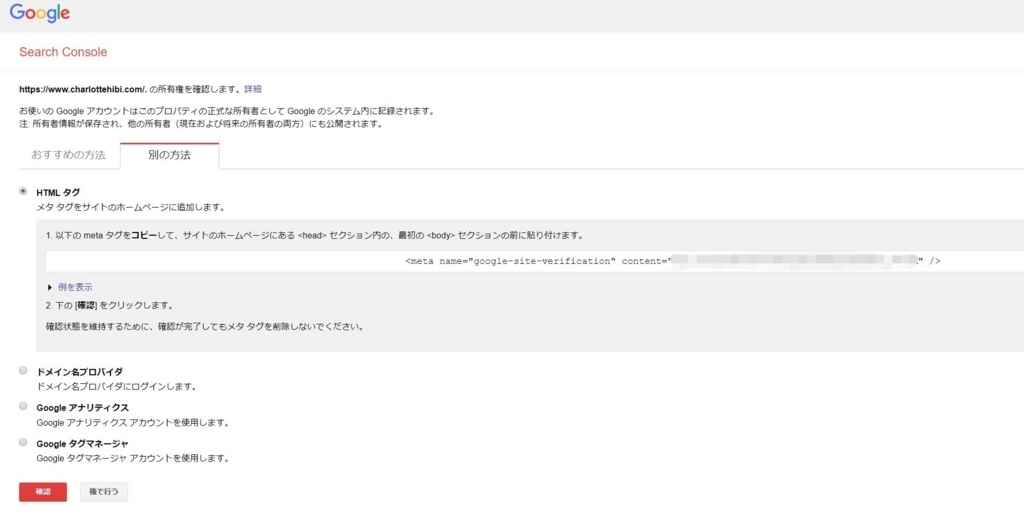
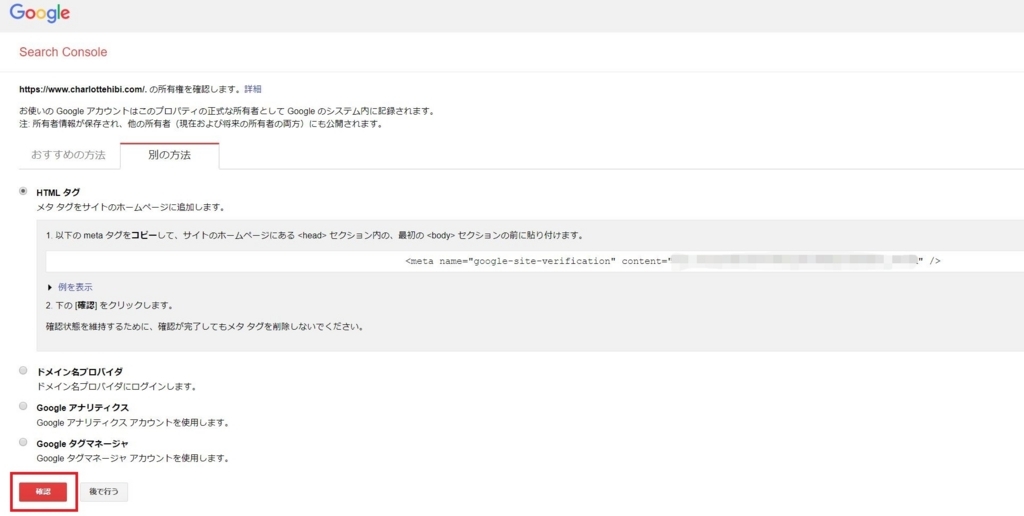
上記のような画面に遷移するので、「別の方法」⇒「HTMLタグ」をクリックします。
表示されてるHTMLコード「<meta name="google-site-verification" content=" " />」の「 content=" "」に囲われている英数字をコピーします。

はてなブログの管理画面にアクセスして、「設定」⇒「詳細設定」⇒「解析ツール」の「Google Search Console(旧 Google ウェブマスター ツール)」のテキストボックスに先程コピーした英数字を貼り付けます。
「変更」をクリックして設定を反映させます。

サーチコンソールに戻り「確認」をクリックします。

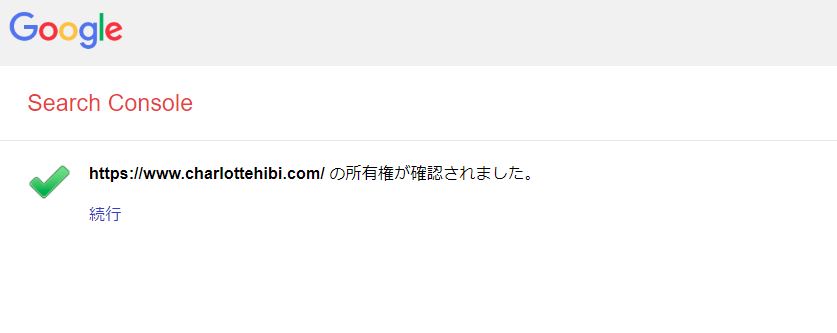
クリック後「"ブログのURL"の所有権が確認されました。」と表示されれば登録完了です。
サイトマップの登録

管理画面の「クロール」⇒「サイトマップ」⇒「サイトマップの追加テスト」をクリックします。

上記のようなポップアップが表示されるので、テキストボックスに「sitemap.xml」を入力し「送信」をクリックします。

上記のような表示がされればサイトマップの登録は完了です。
Googleアナリティクスの設定
Googleアナリティクスは、サーチコンソールと違い設定変更が出来ますので、設定変更の方法を紹介します。

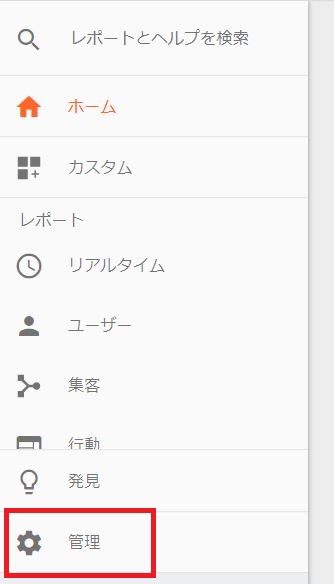
Googleアナリティクスにアクセスして、画面左下の「管理」をクリックします。

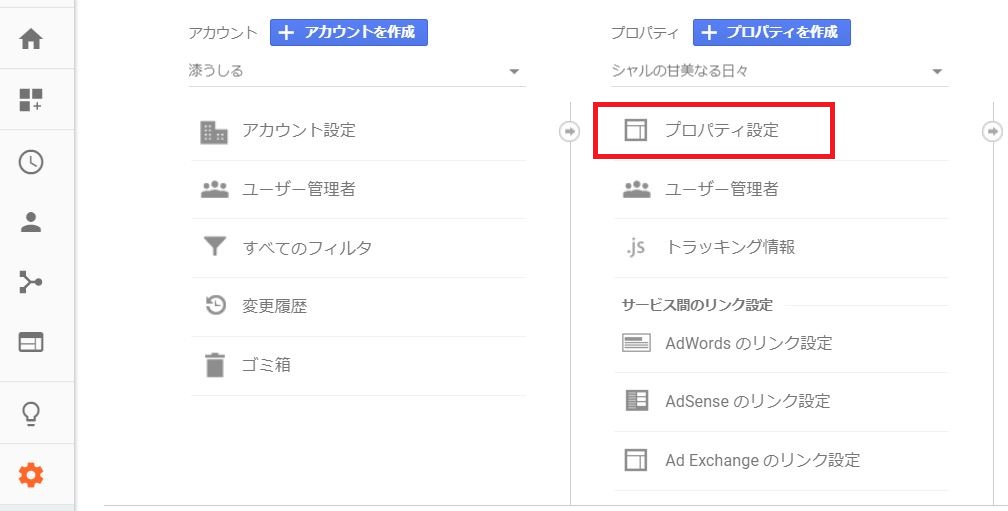
管理画面が表示されるので「プロパティ設定」をクリックします。

「デフォルトのURL」のリストを「http://」から「https://」に変更します。
変更後、一番下の「保存」をクリックして設定変更完了です。
まとめ
https化の設定変更は色々と面倒くさいのですが、やらないとSEO的に不利になったり、2018年7月のChromeのアップデートでhttps化してないサイトは警告表示されるようになったりと必要ですので、とりあえずやってみましょう。
ところで、なんでこのブログじゃなくてサブブログからhttps化したの?
サブブログなら、設定しくじったりトラブルが発生しても影響が少ないからだよ!
そもそもサブブログは、独自ドメインのはてなブログのhttps化の設定の検証のために立てたようなものだしね
つまりシャルたんは実験動物ってことだよ!
私が実験動物ってどういうことよ!このオカマ!!
私にとってシャルちゃんは可愛いペット、つまり愛玩動物ですよ!
私は人間よ!動物扱いするんじゃないわよ!!バカタレども!!!
最後まで読んでいただきありがとうございました!


