
みんなー!うしるだよー☆
今回はねえ!Googleフォームを使用して、はてなブログにお問い合わせフォームを設置する方法を紹介するぞ!
刮目してみてね♡
Googleフォームとは
Googleフォームとは、Googleが無料で提供しているサービスで、お問い合わせフォームやアンケートを作成することが出来るツールで、これを使用すれば専門知識も不要で簡単に作ることが出来ます。
ちなみに、Googleフォームを使用するのにはGoogleアカウントが必要です。
つまり、なんかイイ感じのお問い合わせフォームが簡単に作れるツールってことなの!
Googleフォームの設置方法
ここでは、上記のようなお問合せフォームを設置する方法を紹介します。

Googleフォームにアクセスし、「Googleフォームを使ってみる」をクリックします。

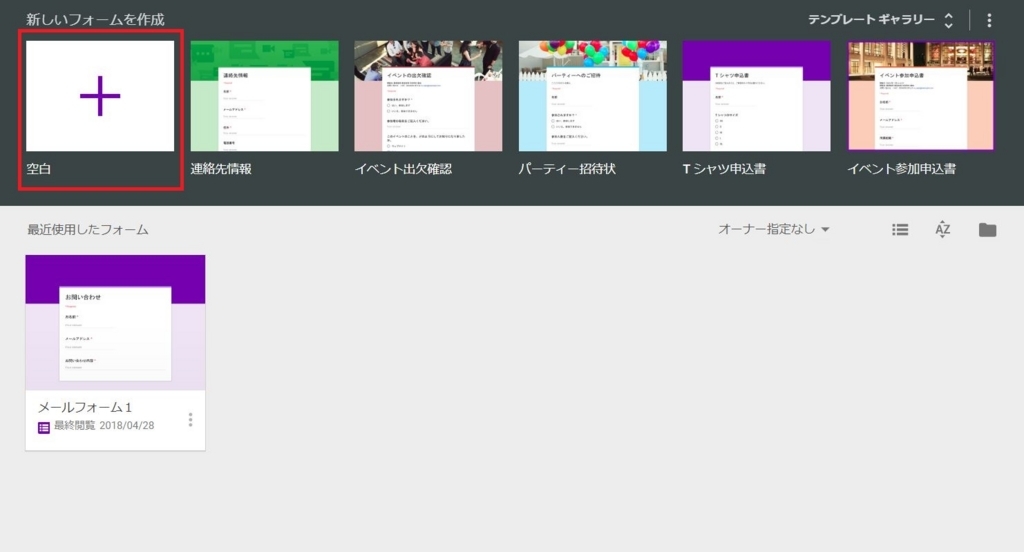
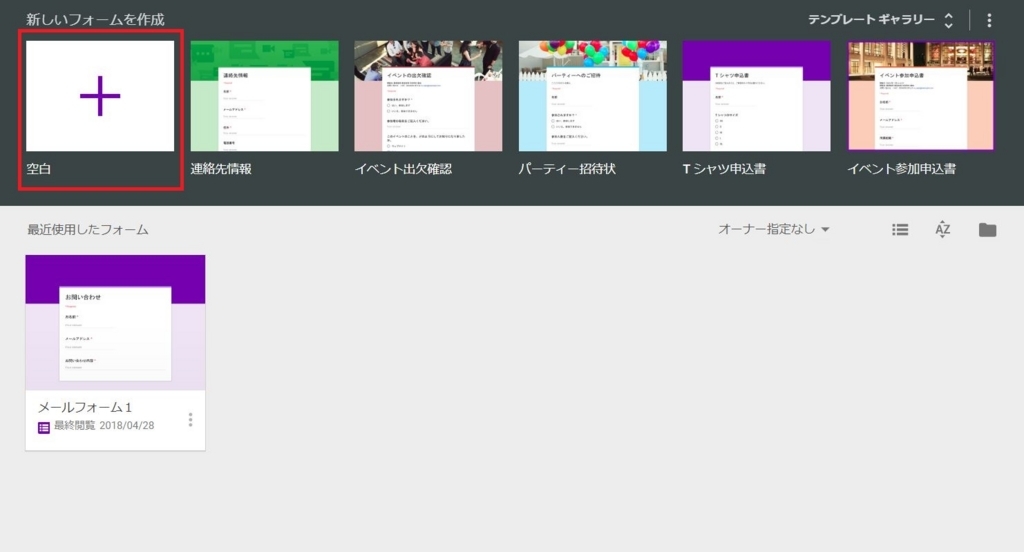
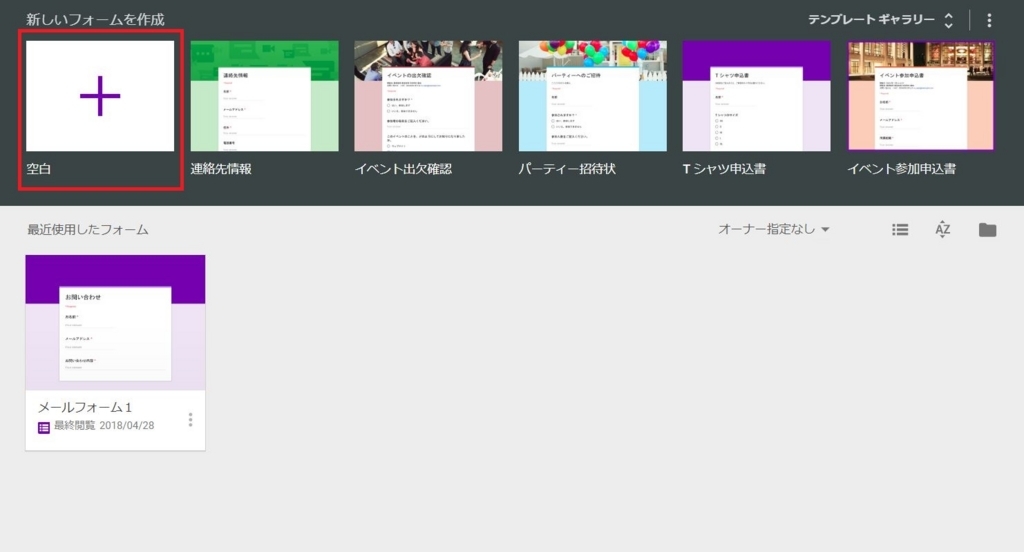
クリックすると上記のような画面が表示されるので、「空白」をクリックします。
フォームの設定

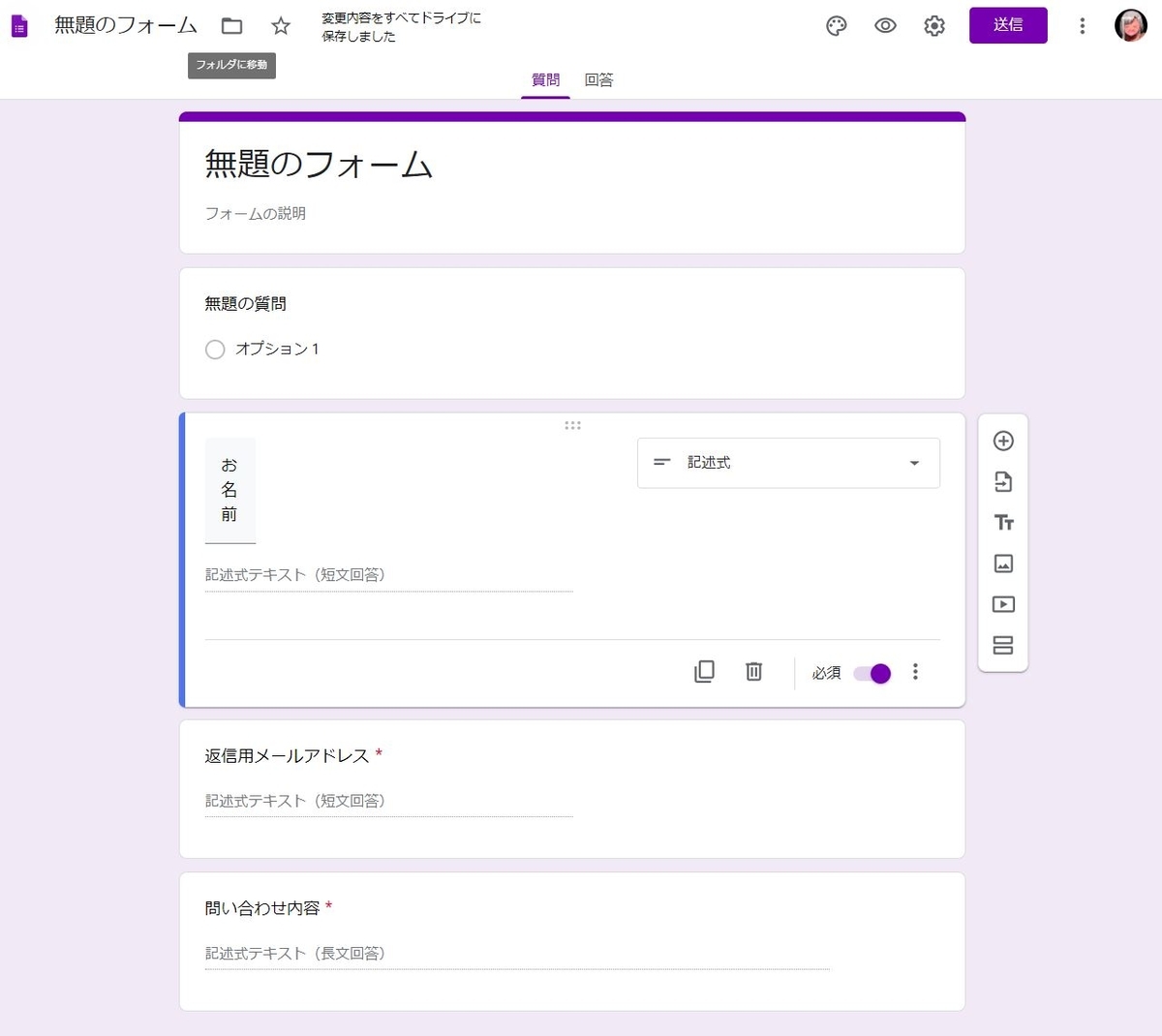
上記のような設定画面が表示されるので、①メールフォームのタイトルを「お問合せに」設定し、②質問に「お名前」と入力します。③のプルダウンメニューを記述式に設定します。最後に④必須にチェックを入れます。
ちなみに、設定項目は以下のようになっています。
- ①「メールフォームのタイトル」
- ②「質問」
- ③「質問形式」
- ④「質問の追加」

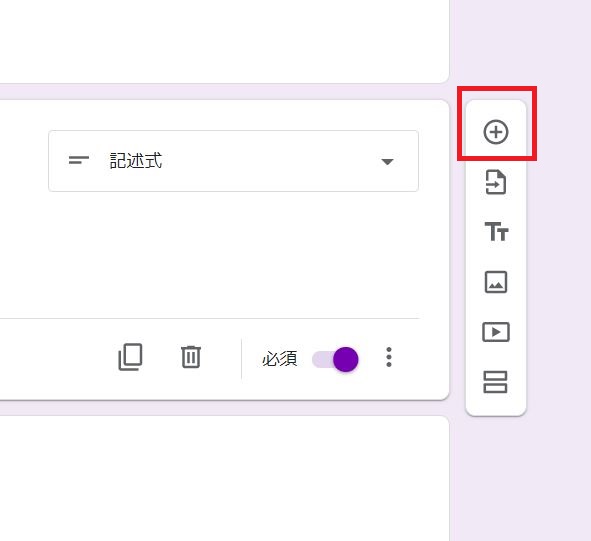
「+」マークをクリックして質問事項を追加します。

質問事項を追加したら、①質問に「返信用メールアドレス」と入力し、②のプルダウンメニューを記述式に設定し、③必須にチェックを入れます。最後に④「+」マークをクリックして質問事項を追加します。

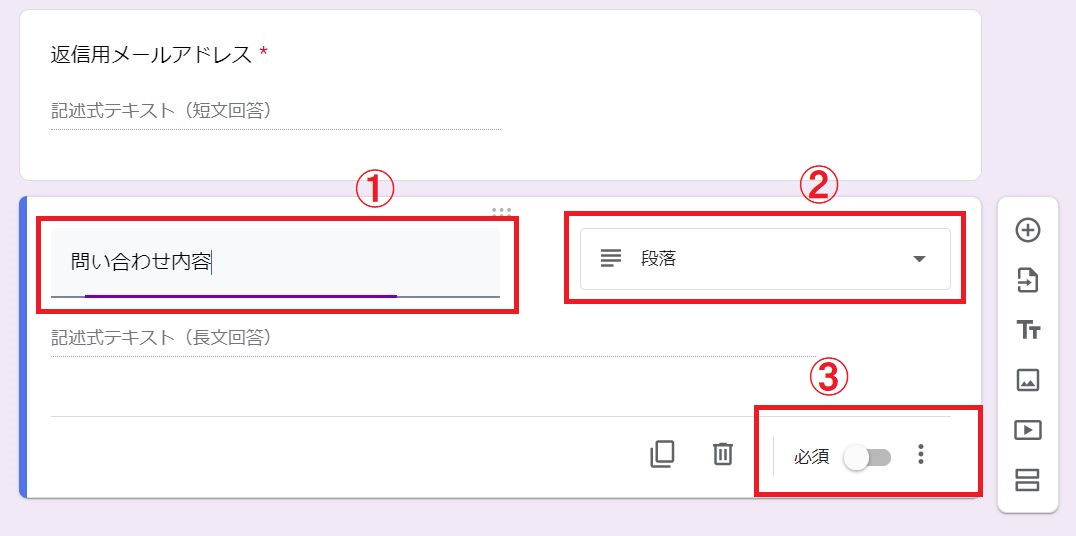
質問事項を追加したら、①質問に「問い合わせ内容」と入力し、②のプルダウンメニューを段落に設定し、③必須にチェックを入れます。
以上でフォームの設定は終了です。
フォームカラーの設定

次にフォームのカラーを設定します。
①ペイントマークをクリックし、②カラーを「ティール」に設定します。
次に、③背景色を「明」に設定し、④フォントスタイルを「ベーシック」に設定します。
以上でカラーの設定は終了です。

最後に、フォームを配信するため、右上の「送信」をクリックします。

送信をクリックすると「フォームを送信」と言うポップアップが表示されるので、①<>マークをクリックし、②「コピー」をクリックして、表示されているHTMLコードをコピーします。

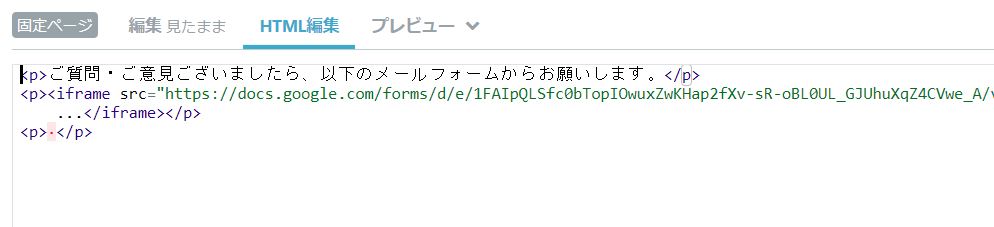
はてなブログに移動して、記事のHTML編集にコピーしたHTMLを貼り付けます。

記事を公開してメールフォームが作成出来たら完了です。
ほーら、簡単でしょ!
Googleフォームのインポート
ここでは、設定をインポートして、同じ設定のフォームを複数作成する方法を紹介します。

新しいフォームを作成の「空白」をクリックします。

フォームの設定画面が表示されるので、右端のインポートマークをクリックします。

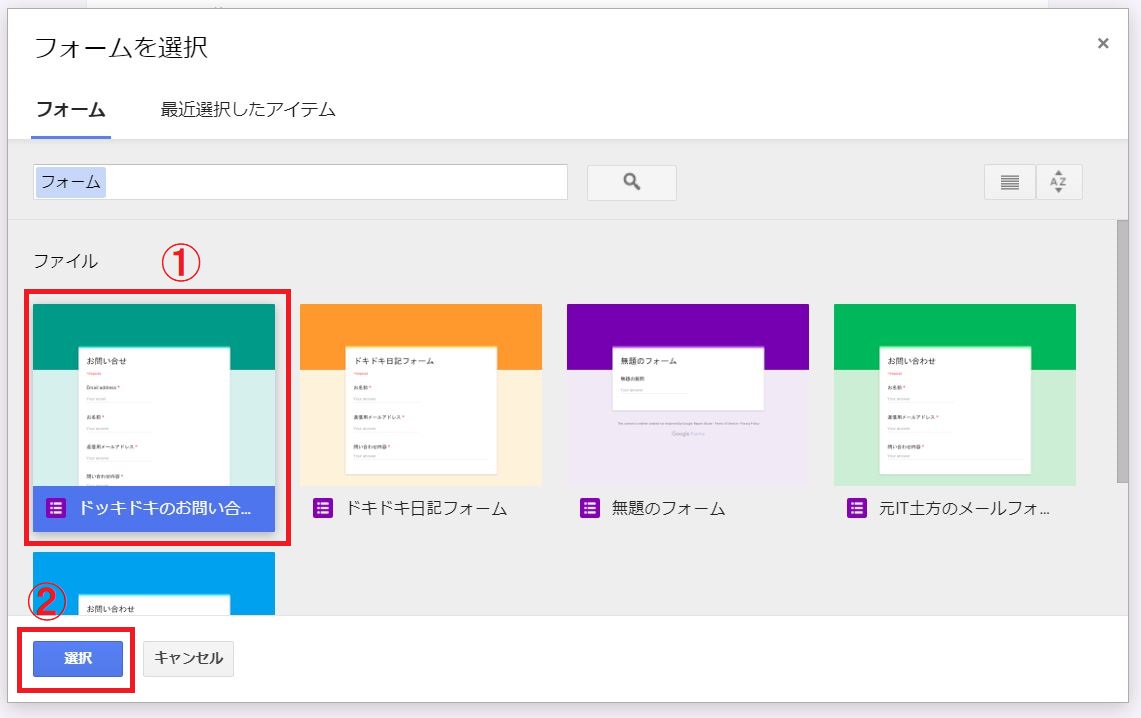
「フォームを選択」と言うポップアップが表示されるので、①でインポートしたいフォームをクリックし、②選択をクリックしてインポートします。

右端に「質問をインポート」と言うサイドメニューが表示されるので、①インポートしたい項目にチェックを入れ、②質問をインポートをクリックします。

クリックすると設定画面に質問項目がインポートされます。
なお、カラーはインポートされないので、前項の「フォームカラーの設定」通りに設定してださい。
はてなブログのサイドバーに設置
ここではGoogleフォームをはてなブログのサイドバーに設置設置する方法を紹介します。

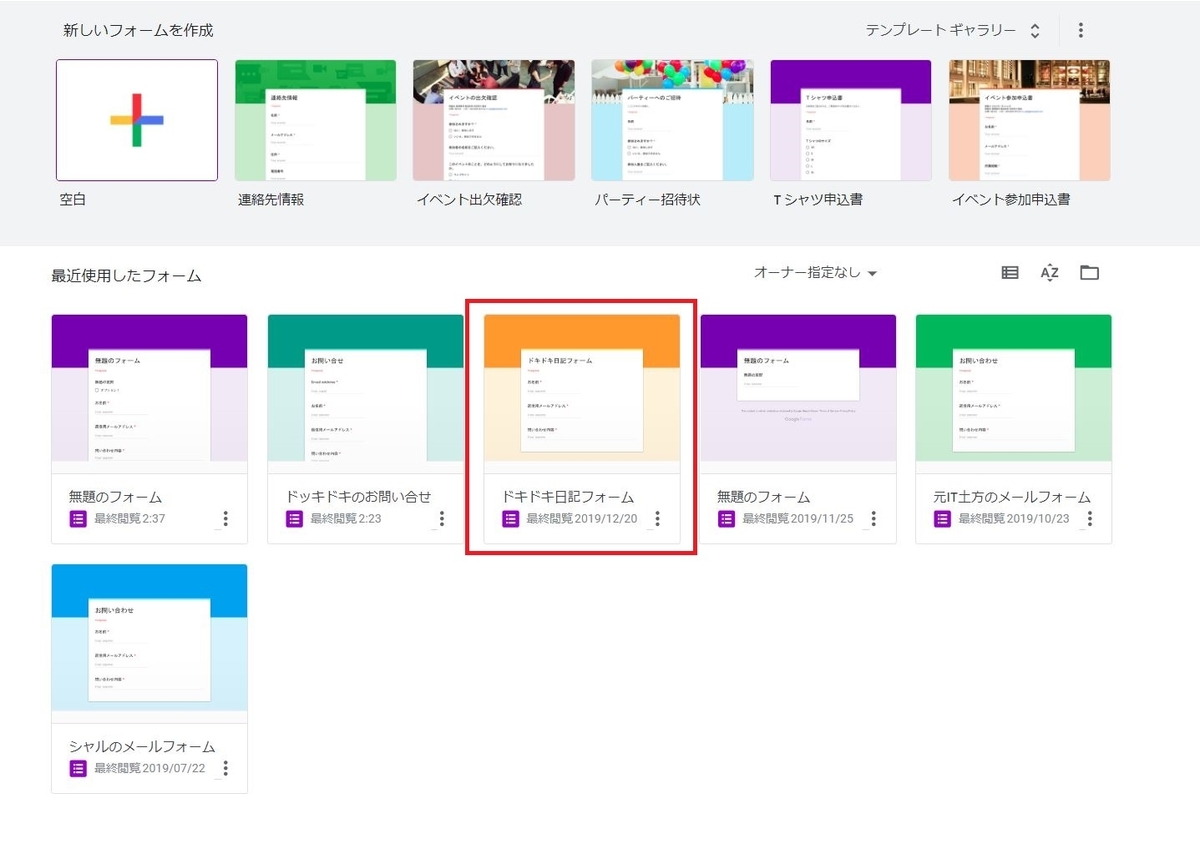
Googleフォームにアクセスし、サイドバーに設置したいフォームをクリックします。
なお、フォームを新規に作成したい場合は、前項の「Googleフォームの設置方法」の手順で作成してください。

Googleフォームを作成したら、右上の「送信」をクリックします。

送信をクリックすると「フォームを送信」と言うポップアップが表示されるので、①<>マークをクリックします。
②幅のピクセルを「325ピクセル」に設定し、はてなブログのサイドバーのサイズに合わせます。
最後に、③「コピー」をクリックして、表示されているHTMLコードをコピーします。

はてなブログの管理画面にアクセスして、「デザイン」⇒「①スパナマーク」⇒「サイドバー」の「②モジュール追加」をクリックします。

モジュール追加のポップアップが表示されるので「①HTML」をクリックすると、右側に白枠が表示されます。
②の空欄に「お問合せフォーム」と入力し、③の空欄にコピーしたGoogleフォームのコードを貼り付けます。
貼り付けたら④適用をクリックしてサイドバーの設定を保存します。
最後に「変更を保存する」をクリックしてブログの設定を保存します。

ブログに移動して貼り付けられていれば、サイドバーの設置完了は完了です。
実物は以下のブログにアクセスするとことで確認できます。
ちなみに、ログインパスワードはシャルたんの身長だぞ!みんなはもちろん知ってるよね?
ushiru-kyun-dokidoki.hatenablog.jp
アンケートの設置方法
ここでは、Googleフォームを使ったアンケートの設置方法を紹介します。

新しいフォームを作成の「空白」をクリックします。

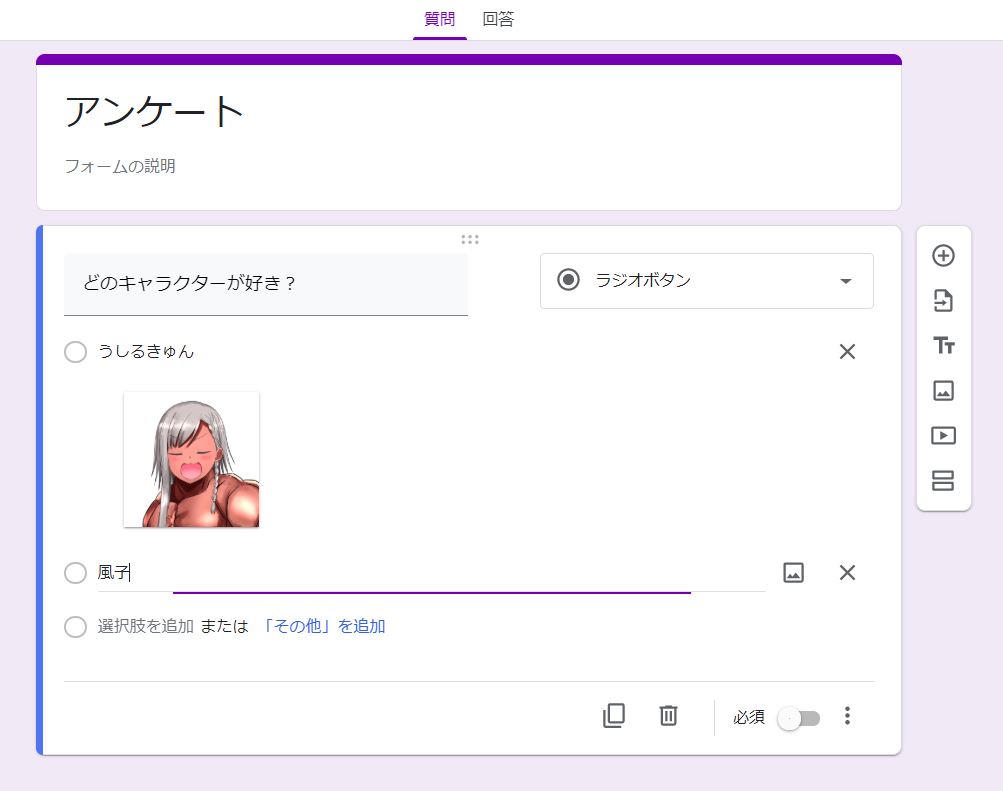
フォームの設定画面が表示されるので、①アンケートのタイトルを入力し、②質問項目を入力します。
そして、②のプルダウンメニューをラジオボタンに設定し、回答項目を入力します。

回答項目には画像が設定できます。
設定する場合は、右側の画像アイコンをクリックします。

ここに画像をドラッグに挿入したい画像をドラッグします。

この手順を繰り返して回答項目を増やしていきます。

回答項目を設定を全て終えたら必須にチェックを入れます。

チェックを入れたら、右上の「送信」をクリックします。

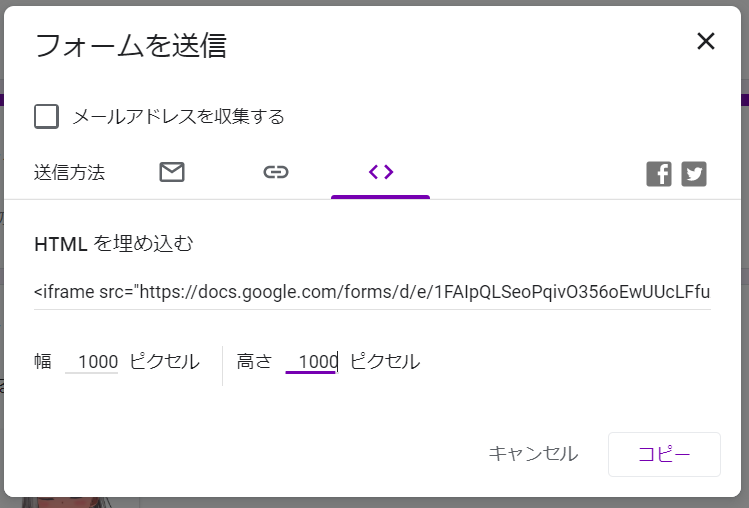
送信をクリックすると「フォームを送信」と言うポップアップが表示されるので、①<>マークをクリックします。
②幅と高さのピクセルを適宜設定します。
最後に、③「コピー」をクリックして、表示されているHTMLコードをコピーします。


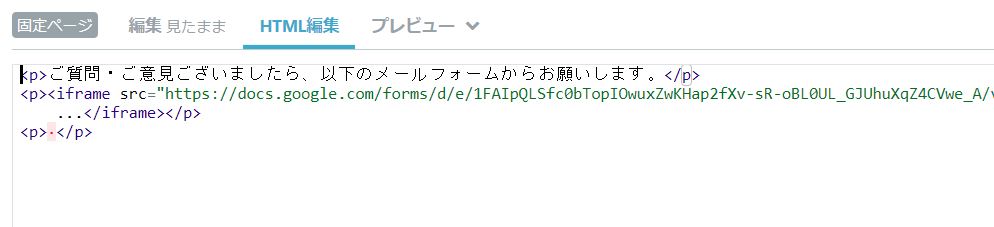
はてなブログに移動して、記事のHTML編集にコピーしたHTMLを貼り付けます。
記事に貼り付けると、このような感じになります。
もちろん、みんなはうしるきゅんに投票するよね!?
おい!あのヘルメットおじさんまで投票に加えるなんて卑怯だぞ!
もちろん、この私に投票しますよね?しないならただで済むと思わない方がいいですよ・・・
ふん!当然1位はこの私に決まってるよね!
何を申しておる!1位は妾に決まっておるじゃろ!
まとめ
ほーら、Googleフォームをブログに貼り付けるのも、サイドバーに設置するのも簡単だったでしょ!
サイドバーに設置・・・
サイドバー・・・
サイ・・・

はい!サイド・チェストォオオオオオオオ!!
最後まで読んでいただきありがとうございました♡

