今回は囲み枠と画像の枠の導入方法について紹介します。
PC版とスマホ版のそれぞれの導入方法になります。
囲み枠の導入
囲み枠の導入方法ついて紹介します。
囲み枠とは、下記のように枠で囲んで文章を強調したりするときに使用します。
ユキはシャルを(^ω^)ペロペロしたい。
以下のサイトを参考にして導入していきます。
上記サイトの「16」のボックスデザインを導入しようと思うので、そのコードをコピーします。

はてなブログの管理画面にアクセスして、「デザイン」⇒「①スパナマーク」⇒「②デザインCSS」に上記サイトからコピーしたコードを貼り付けます。
貼り付けたら「変更を保存する」をクリックして保存します。
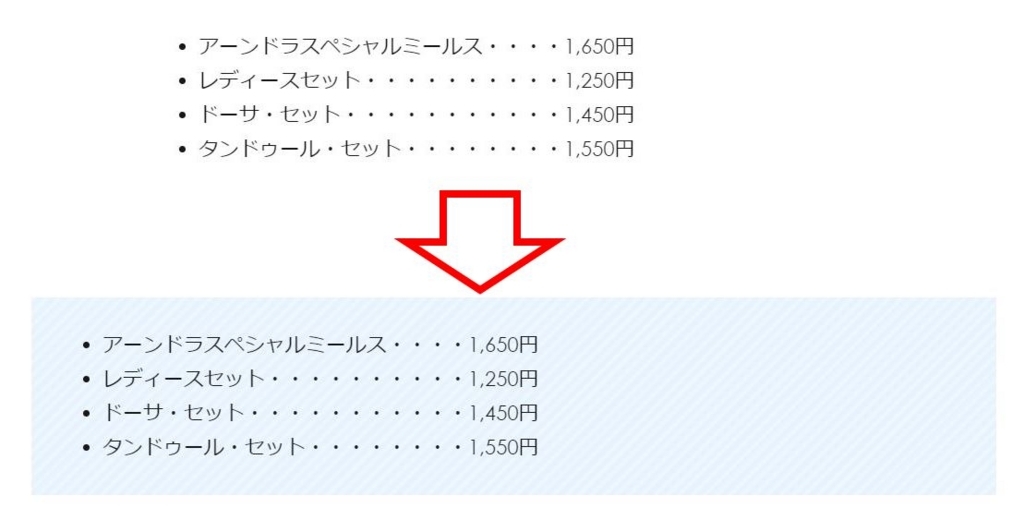
HTML編集にて、上記のように囲み枠で囲みたい文章を「<div class="box16">~</div>」で囲みます。

上記のように囲みたい文章が囲まれます。
スマホ版(Proのみ)
① 上記のように囲み枠のコードを「<style type="text/css">~</style>」で囲みます。

② はてなブログの管理画面にアクセスして、「デザイン」⇒「①スマホマーク」⇒「②タイトル下」に上記コードを貼り付けます。
貼り付けたら「変更を保存する」をクリックして保存します。

スマホ表示でも囲み枠が表示されます。
囲み枠の導入は以上です。
画像の枠
続いて画像の枠の導入方法です。

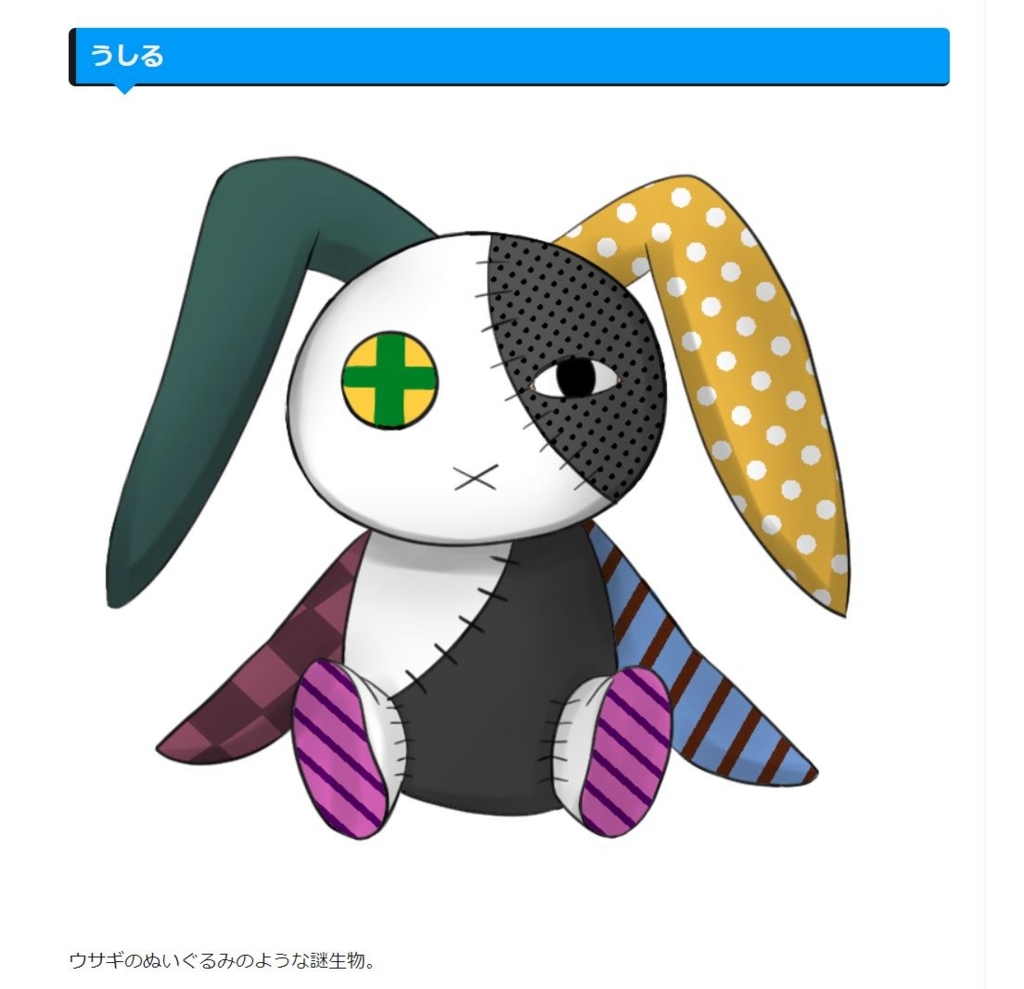
背景が白の画像だと背景と同化してどこからどこまでが画像か分かりませんよね?
これだとわたくしが背景と化しちゃってるように見えます・・・orz
「ブログ投稿画像に枠(輪郭)を付ける方法 」というサイトを参考にしていきます。
上記コード( 参考サイトの画像枠コード)をコピーします。

はてなブログの管理画面にアクセスして、「設定」⇒「詳細設定」⇒「headに要素を追加」に上記コードを貼り付けて「変更する」をクリックして設定を変更します。
これでPC表示でもスマホ表示でも画像に枠が表示されます。

画像に枠が付いて画像が見やすくなったと思います。
これでわたくしが背景の模様と勘違いされずに済みますな!!
まとめ
ユキはシャルを(^ω^)ペロペロしたい。
ちょっと!!なんで囲み枠の参考がこの文章なのよ!?
それはですねえ・・・
私がうしるさんを操作して書かせたんですよ・・・
操作したってどういうことよ!?
うしるさんの脳を私がリモート操作してこの記事を書かせたってことですよ?
シャルはユキ様の嫁・・・シャルはユキ様の嫁・・・
シャルちゃんも操作したいですねえ・・・
ヒッ!
最後まで読んでいただきありがとうございました!

