
みんなー!うしるだよー☆
スマホ版はてなブログの『スクロール追従ブックマークボタン』と『ヘッダーの読者になるボタン』を非表示させる方法を紹介するんだ!
刮目して見てね♡
仕様変更によって追加された『スクロール追従ブックマークボタン』と『ヘッダーの読者になるボタン』

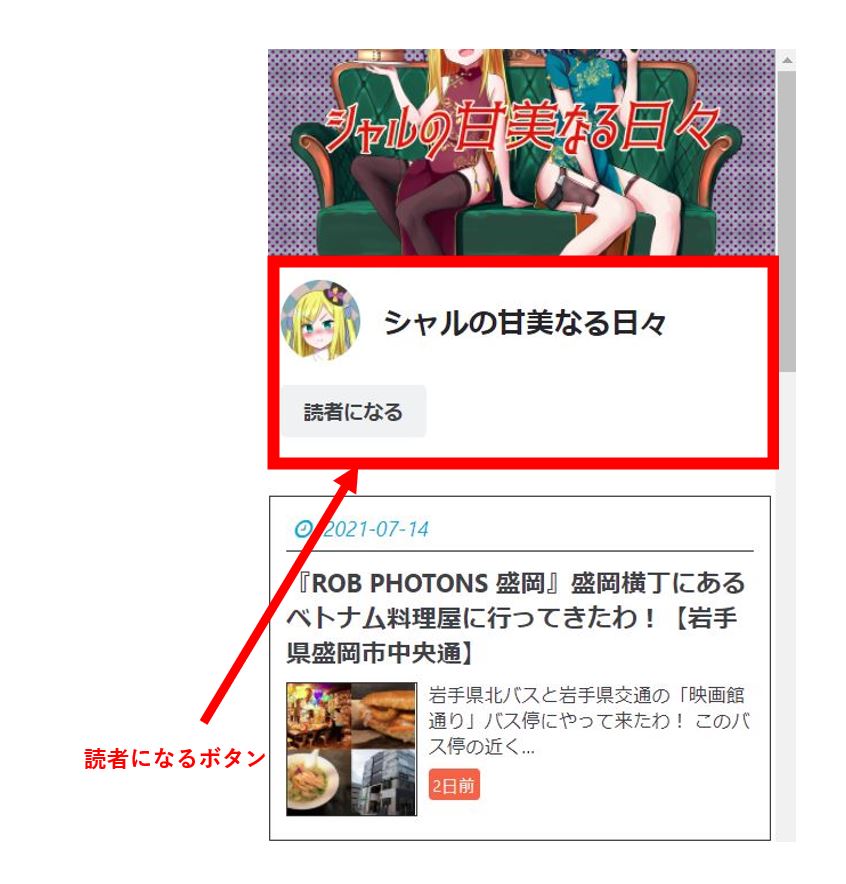
ある日突然、「読者になるボタン」がブログタイトルとブログアイコンと共にヘッダーに表示されました。
2021年7月13日のはてなブログの仕様変更で追加されたようです。

そして、記事ページのヘッダーには記事タイトルが書かれた「ブックマークボタン」が表示され、スクロールするとストーカーの如く追従するようになりました。
こちらは2021年5月17日の仕様変更で追加されたようです。
ブログによってはヘッダー画像と被ってしまったり、デザインか崩れたりして、非表示させたい人も少なくないと思います。
ここでは、仕様変更で追加された「ヘッダーの読者になるボタン」と「追従ブックマークボタン」を非表示にする方法を紹介します。
ぶっちゃけ、めちゃくちゃ邪魔だし、うしるきゅんが一生懸命シャルたんと紗衣たんのチャイナドレスを舐めるように拝みながら作ったヘッダーが半分消えてるし!
これって誰得なの!?
小さな親切大きなお世話ってまさにこのことなんだぞ!!
ヘッダーの読者になるボタンを非表示にする方法
ヘッダーの読者になるボタンを非表示にさせるのには、上記のCSSコードを使用します。
なお、ヘッダー画像表示に関しても仕様変更が行われ、ヘッダーの読者になるボタンを削除してもおかしくなった表示は元には戻りません。
ヘッダー画像を正常に表示させつつ、ヘッダーの読者になるボタンを非表示にさせるのには、上記のコードを使用します。
貼り付ける前に27行目にブログのURL、28行目にヘッダ画像のURLとブログタイトルを記入します。

はてなブログの管理画面にアクセスして「デザイン」⇒「①スマホマーク」⇒「②タイトル下」に上記のCSSコードを貼り付けます。
以上で追従ブックマークボタンの非表示が完了です。

これでヘッダーから邪魔ものが消えてヘッダー画像元通り!
これでチャイナドレスシャルたん&紗衣たんを舐め回し放題だね!
ペロペロペロペロ!
キモッ!スマホの画面を舐め回してるんじゃないよ!この変態!!
追従ブックマークボタンを非表示にする方法
追従ブックマークボタンを非表示するのには、上記のCSSコードを使用します。

はてなブログの管理画面にアクセスして「デザイン」⇒「①スマホマーク」⇒「②タイトル下」に上記のCSSコードを貼り付けます。
以上で追従ブックマークボタンの非表示が完了です。

これで邪魔ものが全て消えてなくなったの!YATTA!!
それではさっそく、うしるきゅんとあんなことやこんなことしようね!
シャ・ル・た・ん・♡
抱き付いてくるんじゃないわよ!このヘンタアアアアアアアアイ!!
最後まで読んでいただきありがとうございました♡

