
みんなー!うしるだよー☆
今回はねえ!GoogleMapをはてなブログに埋め込む方法を紹介しちゃうんだ!
ただ貼り付けるだけじゃなくて応用方法も解説しちゃうから刮目して見てね♡
埋め込みたい場所をはてなブログに貼り付ける方法
ここでは、埋め込みたい場所の地図をはてなブログに貼り付ける方法を紹介します。
1.GoogleMapにアクセスする
まずはGoogleMapにアクセスします。
2.埋め込みたい該当場所を検索

画面左上の検索欄にブログに埋め込みたい「施設名」「店名」「住所」のいずれかを入力して検索します。

検索すると地図に赤いピンが刺さり、左側のサイドバーに施設やお店の詳細が表示されます。
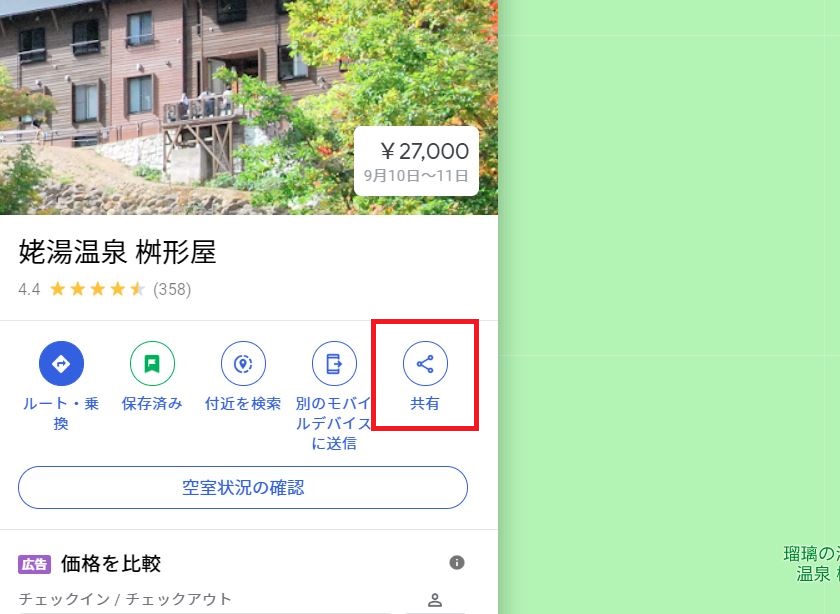
3.共有コードをコピーする

サイドバーの「共有」をクリックします。

「共有」をクリックすると上記のようなが画面が表示されるので①「地図に埋め込む」をクリックし、②埋め込みたい地図のサイズを大・中・小・カスタムサイズから選び、③地図の縮尺を調整して、④「HTMLNをコピー」をクリックしてコードをコピーします。
地図のサイズは以下の通りになっております。
- 大・・・横800px 縦600px
- 中・・・横600px 縦450px
- 小・・・横400px 縦300px
- カスタムサイズ・・・自由

カスタムサイズをクリックすると上記のような画面が表示され、数字を弄ることで自由にサイズをカスタマイズすることが出来ます。
4.コードをブログに貼り付ける

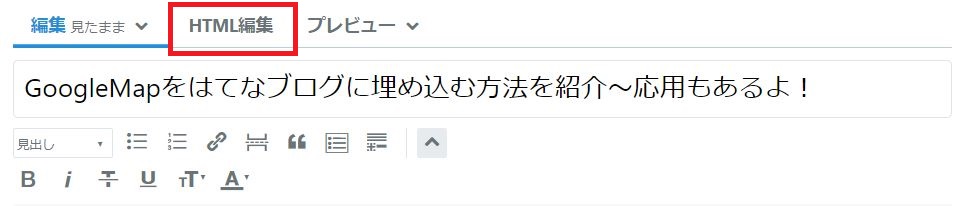
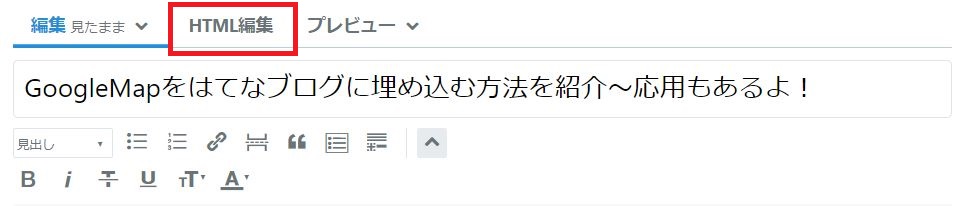
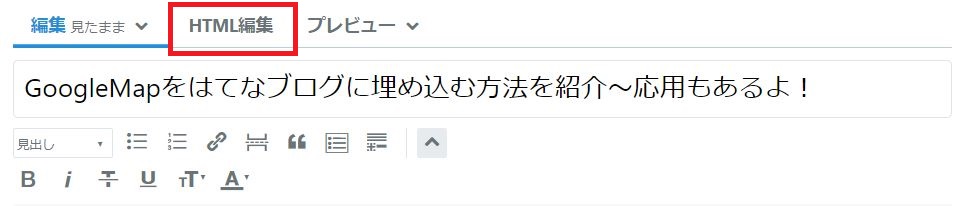
記事編集画面の「HTML編集」をクリックします。

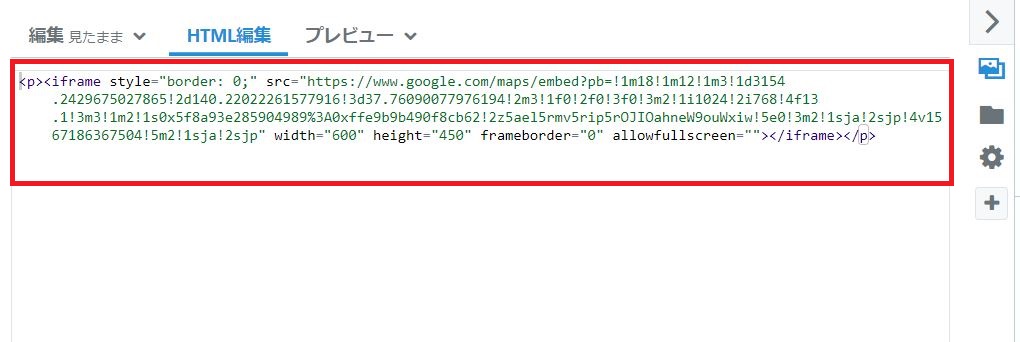
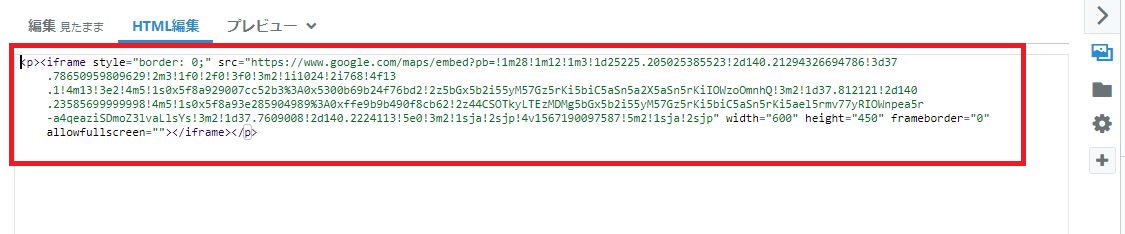
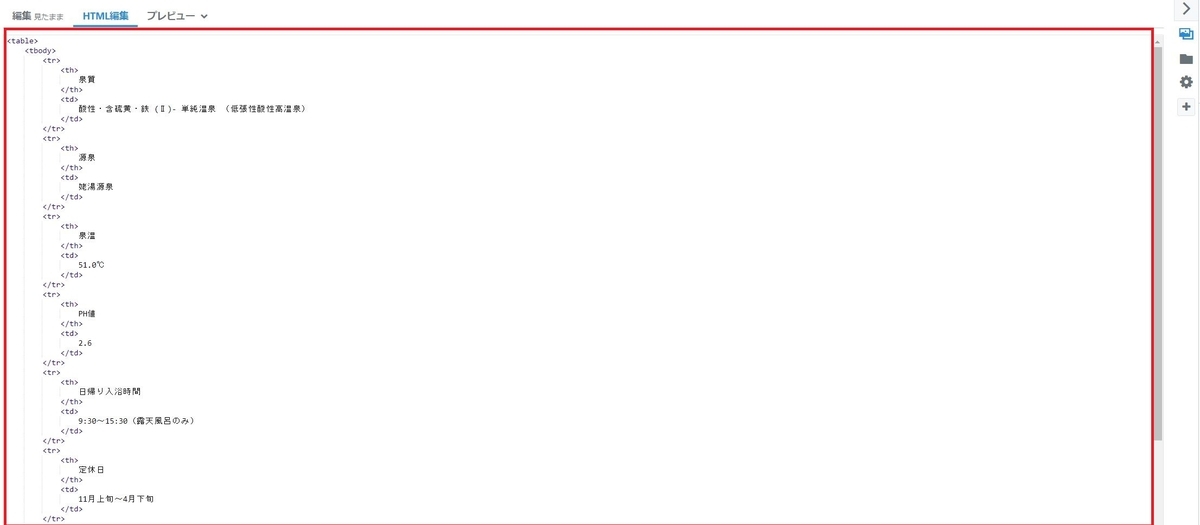
HTML編集を開いたらコピーしたコードを貼り付けます。

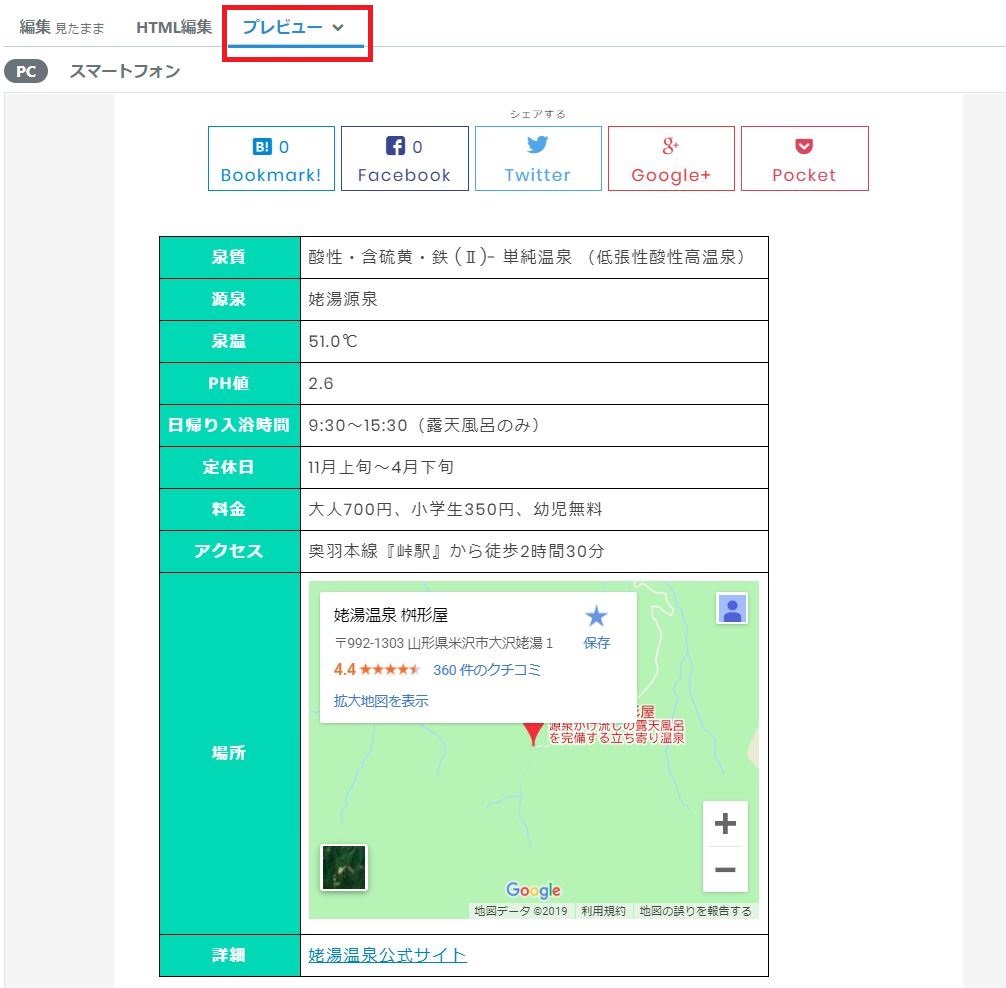
「プレビュー」をクリックしてきちんと地図が表示されていれば完了です。
この記事にも埋め込んでみました。サイズは中です。
ほ~ら簡単でしょ?
埋め込みたいルートをはてなブログに貼り付ける方法
ここでは、貼り付けたいルートをはてなブログに貼り付ける方法を紹介します。
1.目的地を検索する

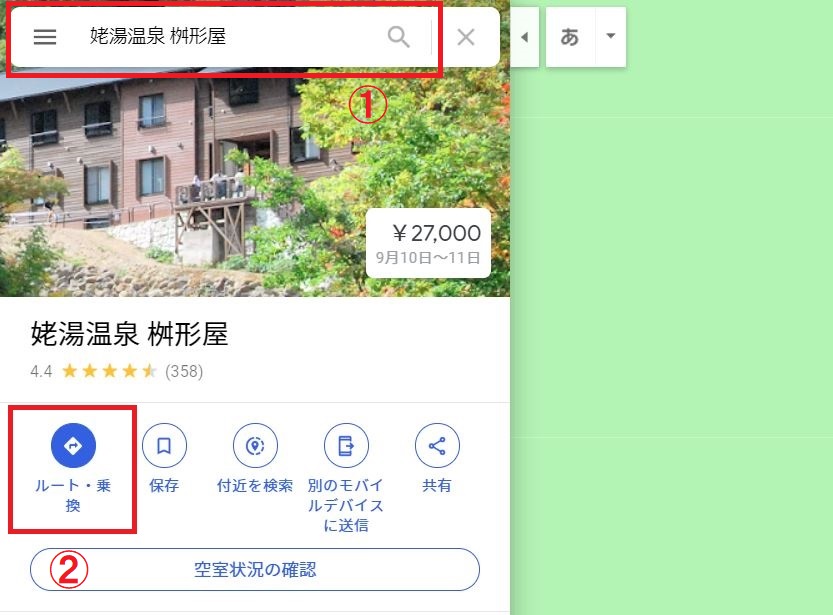
GoogleMapにアクセスし、①目的地を検索し、②「ルート・乗換」をクリックします。
2.出発地点、交通手段を選択

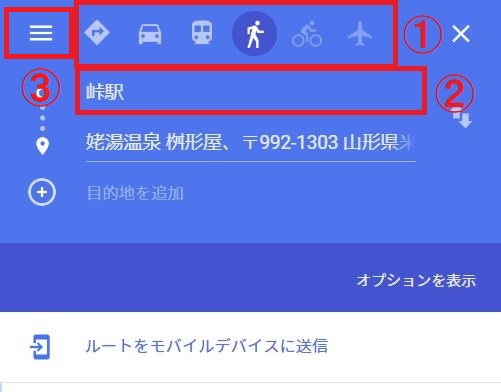
上記のような画面が表示されるので、①交通手段を選択し、②目的地を検索します。
地図上にルートが表示されるので③三本線のマークをクリックします。
3.ルートのコードとコピーする

三本線のマークをクリックすると上記のようなサイドバーが表示されるので、「地図を共有または埋め込む」をクリックします。

「地図を共有または埋め込む」をクリックすると上記のようなが画面が表示されるので①「地図に埋め込む」をクリックし、②埋め込みたい地図のサイズを大・中・小・カスタムサイズから選び、③地図の縮尺を調整して、④「HTMLNをコピー」をクリックしてコードをコピーします。
4.コードをブログに貼り付ける

記事編集画面の「HTML編集」をクリックします。

HTML編集を開いたらコピーしたコードを貼り付けます。

「プレビュー」をクリックしてきちんと地図が表示されていれば完了です。
ルートも埋め込んでみました。こちらもサイズは中です。
ところで姥湯温泉を表示させるってことは、もちろん行かれるってことですよね?
もちろん最寄駅から徒歩で
いやああああああああ!それだけは絶対に嫌ああああああ!!
これは私の命令です・・・分かりましたね?
うしるきゅんに拒否権は無いのあああああああああああああ!!
表とGoogleMapを使った応用
応用とし表を組み合わせると、以下のようなお店や施設の詳細を作ることが出来ます。
ここでは、以下のような表を作成する方法を紹介します。
| 泉質 | 酸性・含硫黄・鉄 (Ⅱ)- 単純温泉 (低張性酸性高温泉) |
|---|---|
| 源泉 | 姥湯源泉 |
| 泉温 | 51.0℃ |
| PH値 | 2.6 |
| 日帰り入浴時間 | 9:30~15:30(露天風呂のみ) |
| 定休日 | 11月上旬~4月下旬 |
| 料金 | 大人700円、小学生350円、幼児無料 |
| アクセス | 奥羽本線『峠駅』から徒歩2時間30分 |
| 場所 | |
| 詳細 | 姥湯温泉公式サイト |
1.GoogleMapからコードを取得する

GoogleMapから表に埋め込みたい場所のHTMLをコピーします。
サイズは「小」を使用します。これより大きいサイズだとスマホで記事を見た時に横スクロールして見ないいけなくなり微妙だからです。
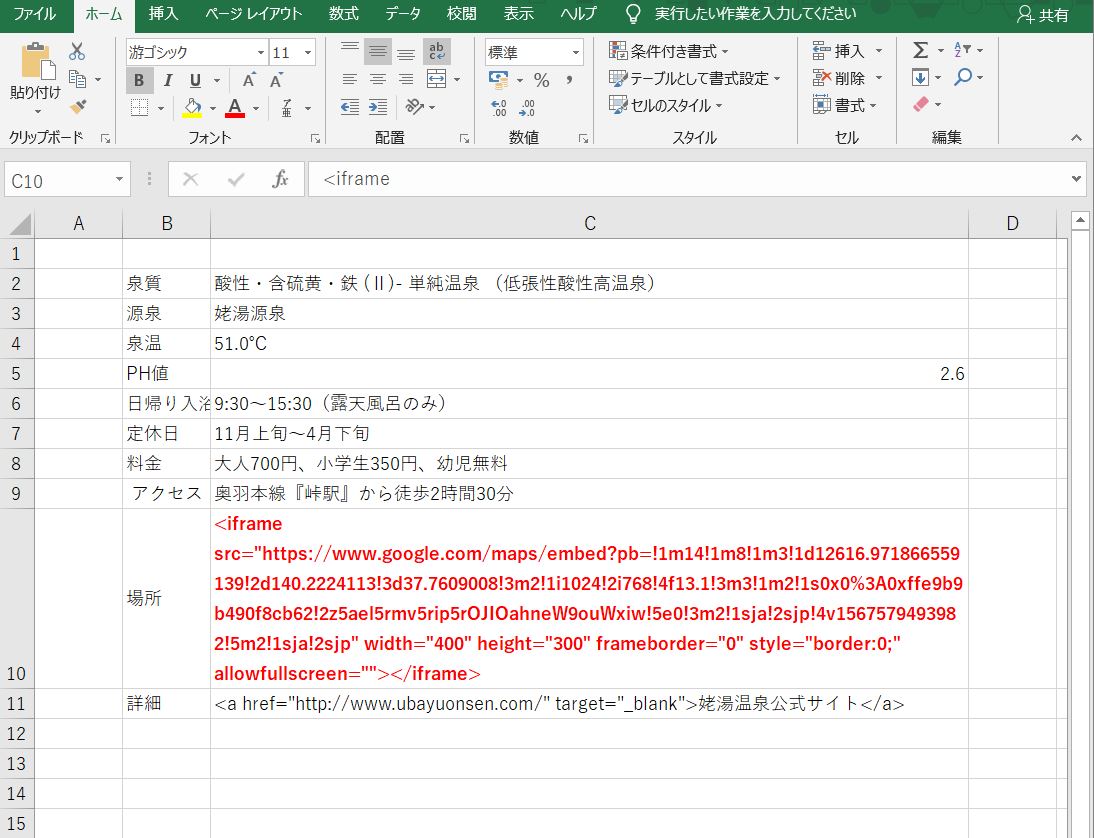
2.Excelに貼り付ける

Excelを開き、GoogleMapコピーしたHTMLコードを表示させたい位置のセルに貼り付けます。
3.Excelの表をHTMLコードに変換

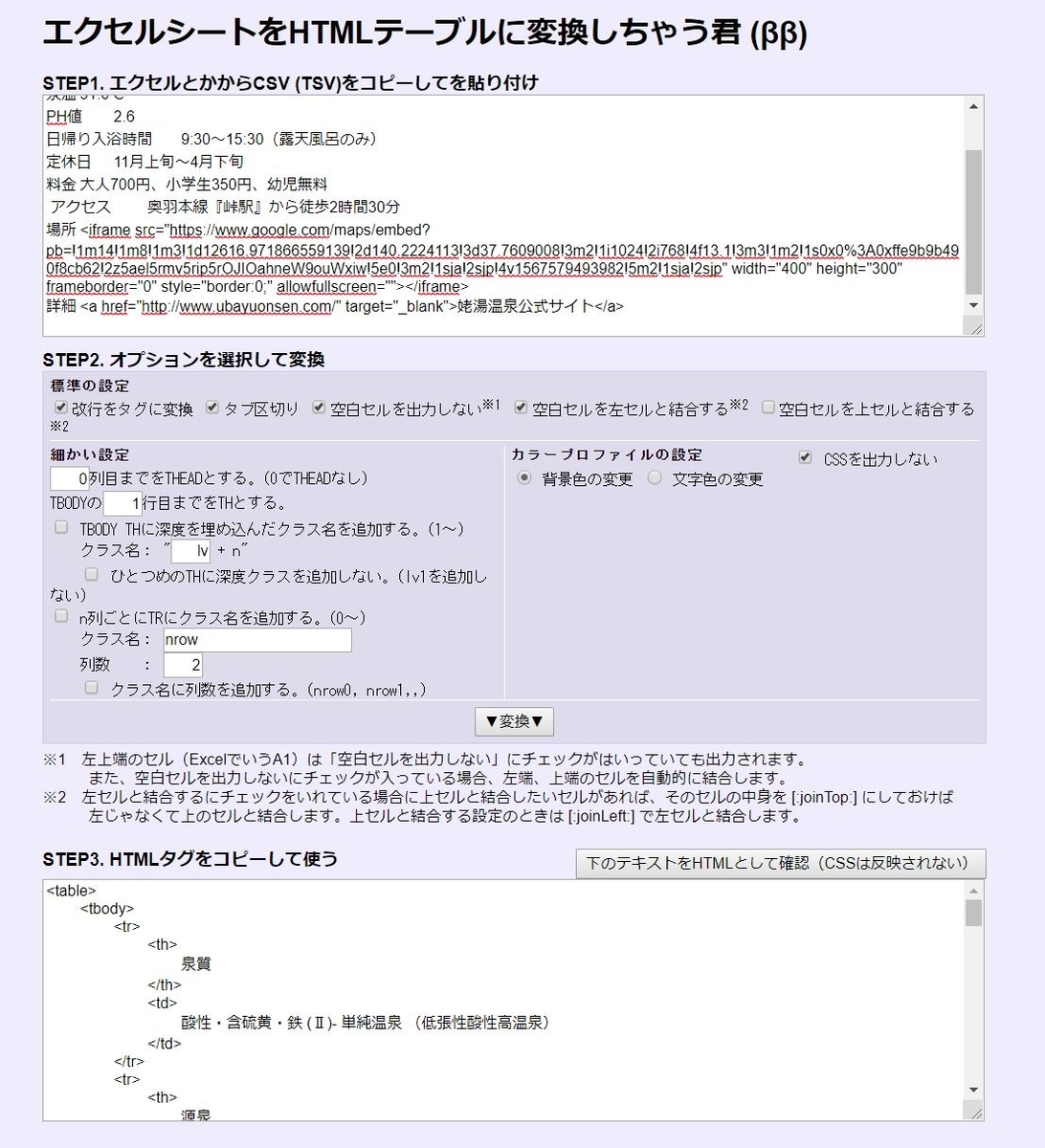
エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)を使用して作成した表をHTMLコードに変換します。
このツールの使い方は以下の記事を参照してください。
4.コードをブログに貼り付ける

記事編集画面の「HTML編集」をクリックします。

HTML編集を開いたらツールを使って変換したコードを貼り付けます。

「プレビュー」をクリックしてきちんと表も地図が表示されていれば完了です。
ほ~ら?応用もめちゃ簡単だったでしょ?
みんなも試してみてね♡
そ・れ・と
姥湯温泉の場所も駅から徒歩で行くルートも貼り付けといたから行ってみるんだぞ!
アンタが行きなさいよ!!
最後まで読んでいただきありがとうございました♡

