
みんなー!うしるだよー☆
今回はねえ!はてなブログでExcelみたいな表を作成する方法と
その表に色を付けたりスクロールバーを付けたりカスタマイズする方法を紹介しちゃうよ!
刮目して見てね♡
ブログに表(テーブル)を貼り付けたい!

ブログで記事を書いてるとExcelみたいな表(テーブル)をブログ記事に導入したいときがあると思います。
今回は、表(テーブル)をはてなブログで導入する方法を紹介します。そして画像のようにセルに色を付ける方法と、スクロールバーを設置する方法を紹介します。
え?貼り付けたいなんて思ったこと無いって!?そんなあ・・・
はてな記法モードで作成する方法
ここでは、はてな記法モードで作成する方法を紹介します。

はてなブログの管理画面にアクセスして「設定」⇒「基本設定」⇒「編集モード」に移動して「①はてな記法モード」を選択して「変更する」をクリックしてはてな記法モードに変更します。

上記のように、半角の縦棒(バーティカルバー)「|」で文字を挟んで表を作成します。
見出しのセルは「|*文字|」といった感じで文字の先頭に「*」を入力します。

表はこんな感じで表示されます。
しかし、はてな記法でいちいち入力していく方法を面倒くさいので、まずやらない方法です。
次に紹介するExcelから貼り付ける方法がおすすめです。だって七面倒臭いもの・・・。
うしるきゅん的には、はてな記法モードでわざわざ書いていく方法はおすすめしないの・・・
Excelから貼り付ける方法
Excelから貼り付ける場合は以下のツールを使用します。

Excelで作った表をドラックして「Ctrl」+「C」(Macの場合「command」+「C」)キーを同時に押してコピーします。

エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)にアクセスして、「Ctrl」+「V」(Macの場合「command」+「V」)キーを同時に押してペーストします。

「①CSS出力しない」にチェックを入れ「②変換」をクリックします。

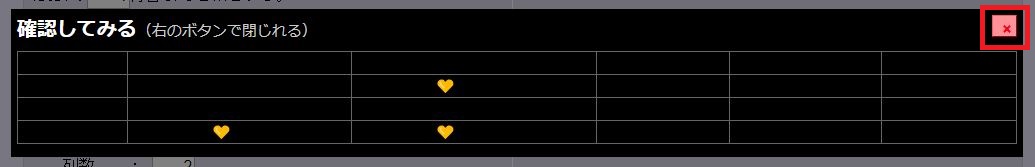
上記のようなポップアップが表示されるので「×」を押して閉じます。

HTMLコードとして出力されるのでコピーします。

記事の「HTML編集」に貼り付ければ完了です。

プレビューで確認するとこんな感じで記事に表示されます。
ほ~ら簡単でしょ!
表をカスタマイズ
カスタマイズをしてない表は、色が付いてないのでなんか質素で寂しい感じがします。
Excelみたいにセルに色を付けるために以下のブログを参考に導入していきます。
上記の表のデザインをカスタマイズするCSSコードです。上記のコードを使用すればセルの色や線の太さ細かく設定することが出来ます。
見出しのセルの色を変更するのには「#〇〇〇〇〇〇」という6桁の値で表されるカラーコードを変更して色を変更します。
普通のセルの色は17行目から21行目の「.entry-content table td {~}」で囲われる部分に「background: #〇〇〇〇〇〇;」を挿入し、カラーコードを指定します。
セルの色については、以下のページを参照し指定したい色のカラーコードに適宜変更してください。

はてなブログの管理画面にアクセスして、「デザイン」⇒「①スパナマーク」⇒「②デザインCSS」に上記のコードを貼り付けます。
「③変更を保存」をクリックして設定を保存します。
スマホ版(Proのみ)
スマホ版にも適用する場合は、先程導入したCSSコードを「<style type="text/css">~<style>」で囲います。

はてなブログの管理画面にアクセスして「デザイン」⇒「①スマホマーク」⇒「②タイトル下」に上記の「<style type="text/css">~<style>」で囲ったCSSコードを貼り付けます。
スクロールの導入

表をカスタマイズするCSSのみだと、横に長い表だと横にはみ出てしまいます。
ちなみに、スマホ版の場合は、カスタマイズするCSSのみでもきちんとはみ出ないようにスクロールされるので、導入はPC版のみで問題ありません。
上記のコードを使用することで表をスクロールできるようにし、横にはみ出さないようにすることが出来ます。

はてなブログの管理画面にアクセスして、「デザイン」⇒「①スパナマーク」⇒「②デザインCSS」に上記のコードを貼り付けます。
「③変更を保存」をクリックして設定を保存します。
上記のように、表のHTMLコードを「<div id="table-scroll01">~</div>」で挟み込めば完成です。
| うしるきゅん | うしるおじさん | 風子 | ユキ | シャル | |
|---|---|---|---|---|---|
| 年齢 | 永遠の17歳 | ひ・み・つ💛 | 17歳 | 16歳 | 12歳 |
| 身長 | 162cm | 170cm後半 | 155cm | 159cm | 144cm |
| 誕生日 | ひ・み・つ💛 | ひ・み・つ💛 | 9月27日 | 10月30日 | 3月23日 |
上記の表ようにスクロールバーが表示され横スクロールすることが出来ます。
表とGoogleMapを使った応用方法も紹介してるから試してみてね♡
まとめ
みんなー!ほ~ら簡単だったでしょ!?
うしるきゅんの記事を参考にして導入して見てね♡
チャオ♡
ちょっと!待ちなさいよアンタ!!
あぁん?なんでござるかシャルたんよ
この記事で使ってきた表を見て思い当たる節はないの!?何回もヒントはあったはずよ!
ぜ~んぜん無いでござるよ!(ドヤァ)
ふざけんじゃないわよ!
この記事を上げる4日前の3月23日は私の誕生日だったのよ!ほら!私にプレゼントとか祝いの言葉は無いのかしら?
これだけは断言する!
無いね!
ざけんなあああああああああああ!!
最後まで読んでいただきありがとうございました♡

