今回は、はてなブログでプロフィールをカスタマイズする方法を紹介します。
PC版のカスタマイズ方法とスマホ版のカスタマイズ方法の2種類を紹介します。
プロフィールカスタマイズ
ちょっと、そこのダメガネ!
ダメガネとは聞き捨てならないわね!
それでなんだね?シャルよ

私のブログのプロフィールがあんたの画像になってんだけどどういうことなの?
デフォルトの設定でこうなってるんですな
仕方ないね
仕方なくないわよ!どうにかしなさいよ!!
どうにかってどういうことなの?
プロフィールを私の画像に直しなさいってことよ!!
PC版のプロフィールカスタマイズ

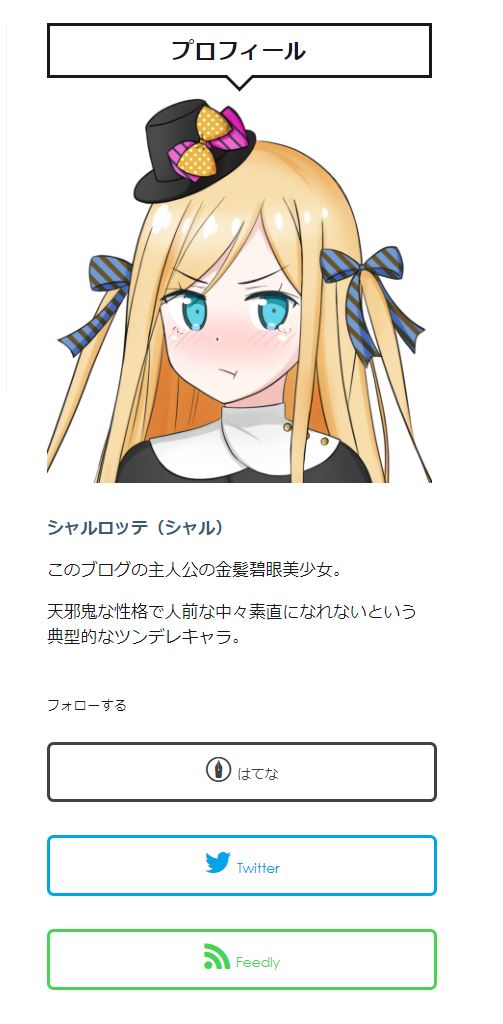
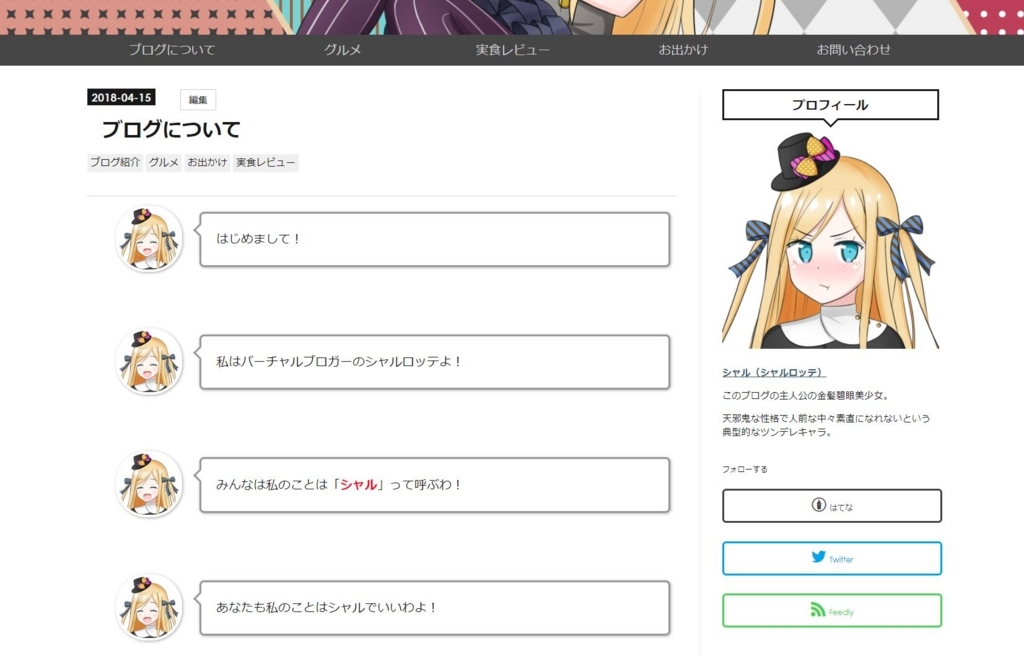
上の画像のようなサイドバーのプロフィールを設定していきます。
上記のコードを使用します。
① 2,3行目の「<p>~</p>」で囲われた部分は本文ですので、プロフィールに描きたいことを書きましょう。
「<p>~</p>」は増やしても減らしても構いません。
② 9~11行目を以下のように修正します。
- 9行目の「UrushiUshiru/charlottehibi.hatenadiary.jp」を、「(自分のはてなID)/(自分のブログのURLの「http://」を除いた部分)」に変更
- 10行目の「UrushiUshiru」を「自分のTwitterアカウントの@を抜いた部分」に変更
- 11行目の「https://charlottehibi.hatenadiary.jp」を「自分のブログのURL」に変更
③ 以下のサイトの「サイドバーに入れる」の箇所のCSSコードをそのままコピーします。
上記のフォローボタンのコードも以下のサイトを参考にしてます。

④ はてなブログの管理画面にアクセスして、「デザイン」⇒「①スパナマーク」⇒「②デザインCSS」に上記のコードを貼り付けます。
貼り付けたら「変更を保存する」をクリックして保存します。

⑤ 次に「スパナマーク」⇒「サイドバー」⇒「+モジュール追加」をクリックします。

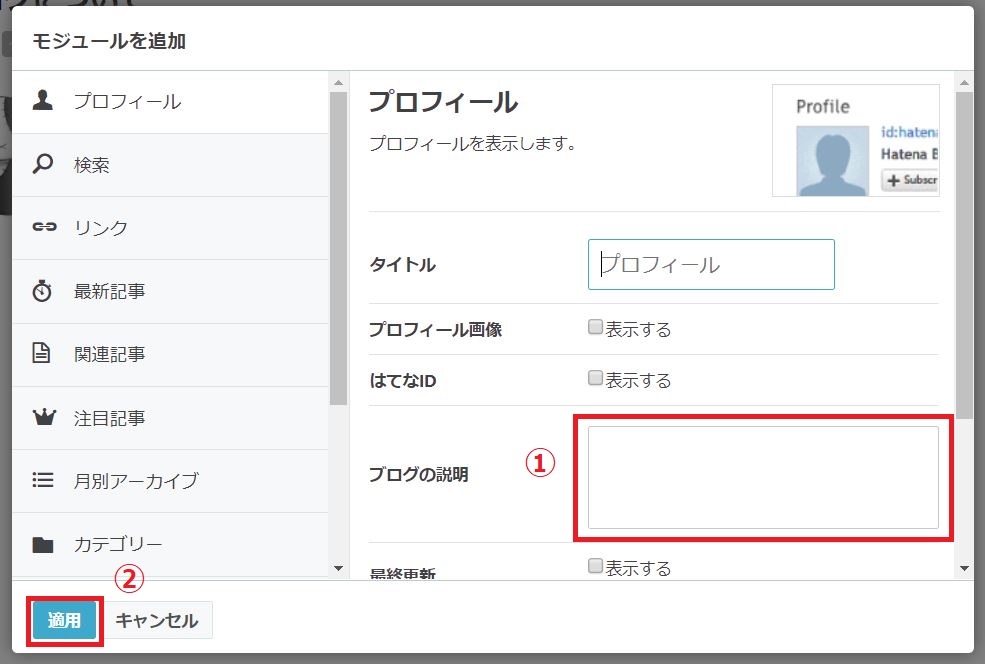
⑥ 「ブログの説明」の枠に先程の修正したHTMLコードを貼り付け、「適用」をクリックします。
※元からある「プロフィール」は削除してください。

⑦「変更を保存する」をクリックして設定を保存したら完了です。
スマホ版のプロフィールカスタマイズ(PRO)のみ

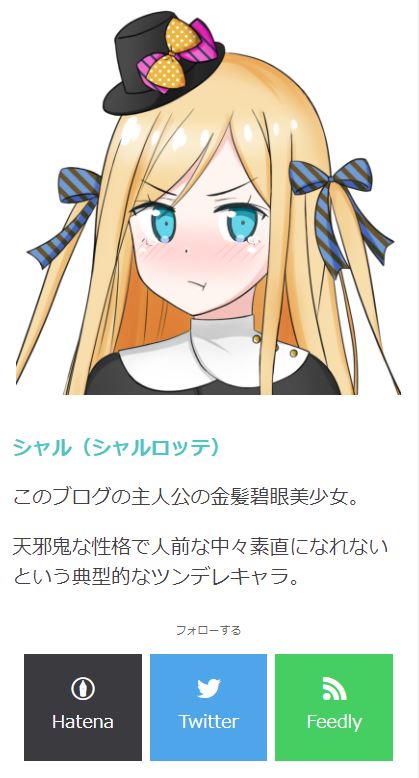
上の画像のようにスマホ版のプロフィールもカスタマイズしていきます。
ただし、はてなブログPROのみ設定変更が可能です。無料会員の方はカスタマイズできません。
① 上記のコードをコピーします。
元からあるプロフィールを消します。

② はてなブログの管理画面にアクセスして、「デザイン」⇒「①スマホマーク」⇒「②タイトル下」に上記コードを貼り付けます。
貼り付けたら「変更を保存する」をクリックして保存します。
③ 上記のコードを以下のように変更します。
- 4行目の「https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323190133.jpg」に表示させたい画像のURL。
- 5行目の「https://charlottehibi.hatenadiary.jp/entry/about」に表示させたいURL(ブログのaboutページ等)。
- 5行目の<p>~</p>で囲われた部分にプロフィールに書きたいこと。
- 11行目の「UrushiUshiru/charlottehibi.hatenadiary.jp」を、「(自分のはてなID)/(自分のブログのURLの「http://」を除いた部分)」に変更
- 16行目の「UrushiUshiru」を「自分のTwitterアカウントの@を抜いた部分」に変更
- 21行目の「https://charlottehibi.hatenadiary.jp」を「自分のブログのURL」に変更
また、36行目のSNSフォローボタンのCSSを以下のサイトから取得してください。
ちなみに、上記コードのフォローボタンのHTMLは以下サイトからの参考になります。

④ はてなブログの管理画面にアクセスして、「デザイン」⇒「①スマホマーク」⇒「②タイトル下」に変更した上記コードを貼り付けます。
貼り付けたら「変更を保存する」をクリックして保存します。

⑤ 以上で、スマホ版ブログのプロフィールカスタマイズも完了です。
まとめ
プロフィールをカスタマイズする人はそんなにいないと思いますが、私のサブブログのように、バーチャルブロガーになりきってブログを書く場合は必要な場合もあると思います。
皆さんもプロフィールをカスタマイズしてバーチャルブロガーになりきってみてはいかがでしょうか?
ブログの記事書きながらカスタマイズするのしんどっ!
あああ!しんどいいいいい!!
私にそんなこと言ってどうするの?バカなの死ぬの?
記事作成とブログカスタマイズに疲れたので慰めて欲しいでござる!
漆さん?私のシャルちゃんに手を出そうだなんて100億年早いですよ?
ああああああああああ!やめて!お願いだから!!!
今のうちに逃げよっと・・・
最後まで読んでいただきありがとうございました!

